
Amazon | 2019
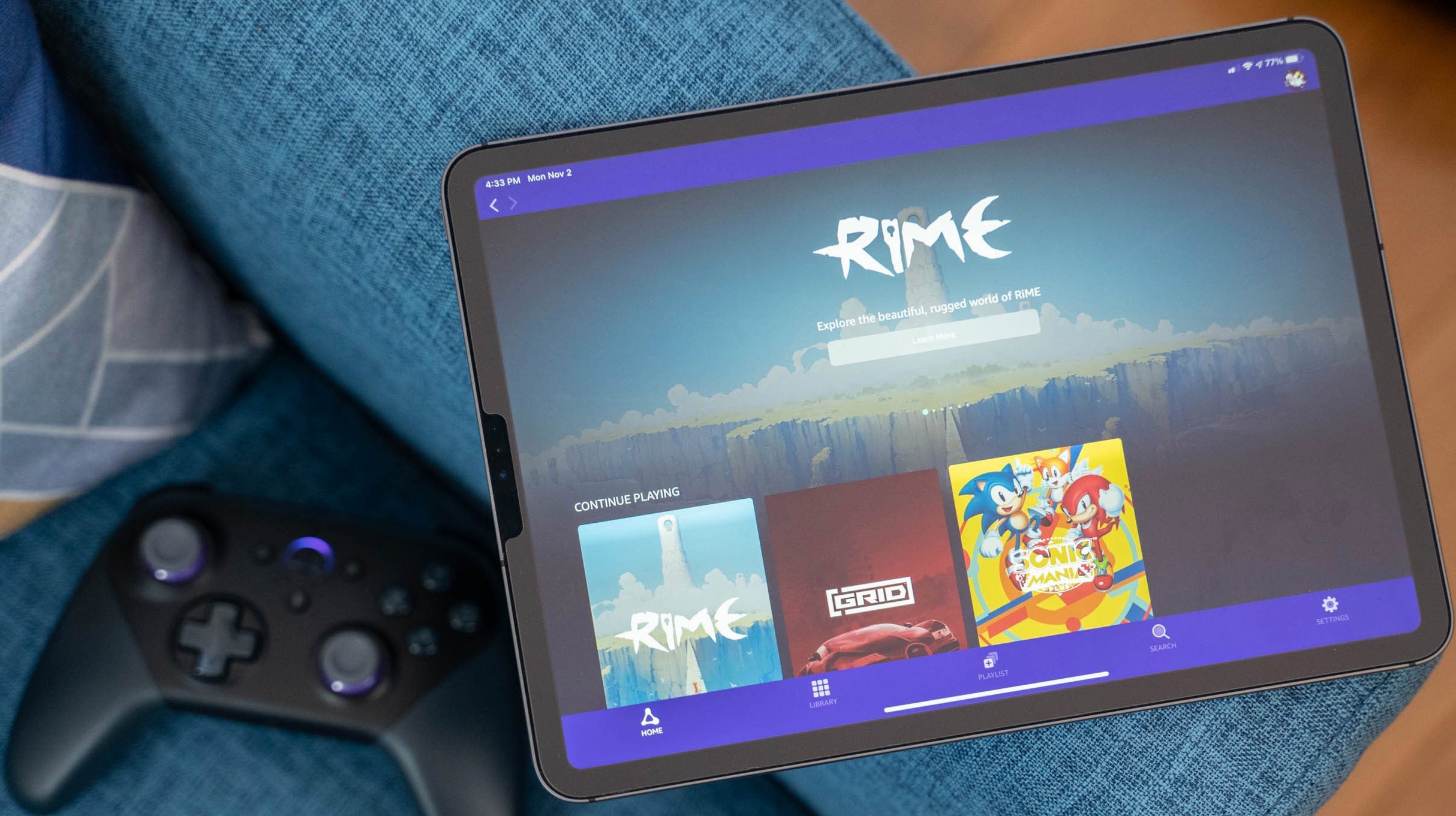
Amazon Luna
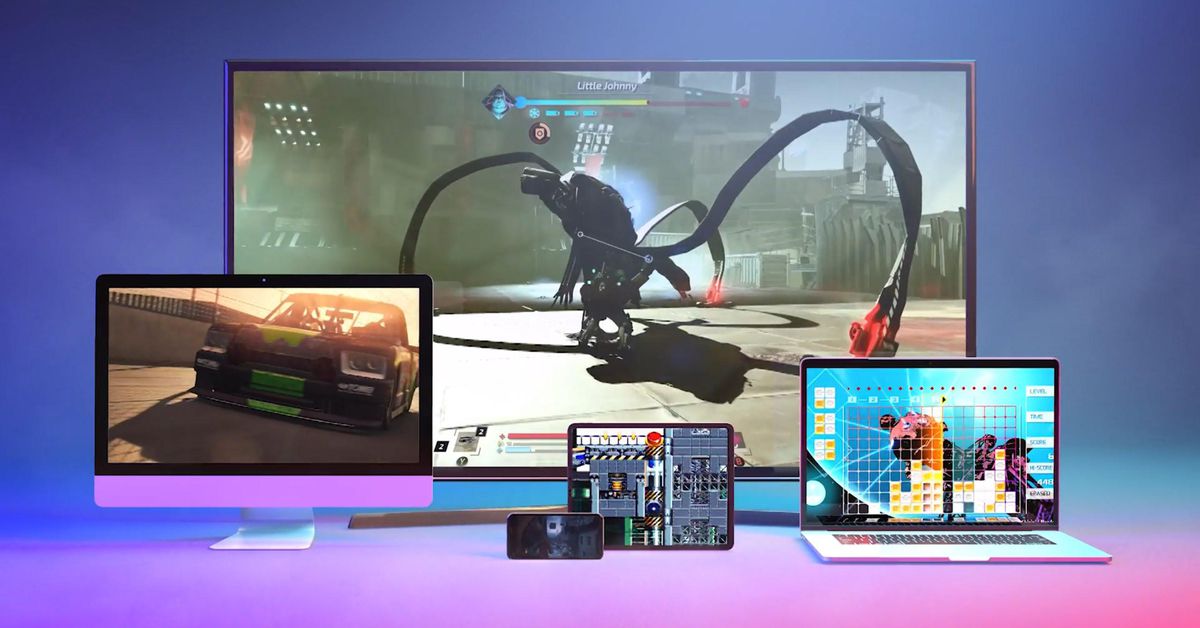
I led design of alpha through beta launch versions of Amazon Luna Cloud Gaming- a cloud gaming service that lets you play on Fire TV, PC, Mac, and mobile phones.
Challenge
In order to play a hot new game I need to invest in a gaming PC or Console, and then commit to playing on that specific screen.
Business Goal: How might we encourage gamers to purchase and play new video games on an Amazon platform, by leveraging AWS and Twitch?


Ideation
By gathering inputs from literature review and partner teams, I was able to pull together over several different concepts. I then drove alignment with product leadership, eventually landing on a single mental model.
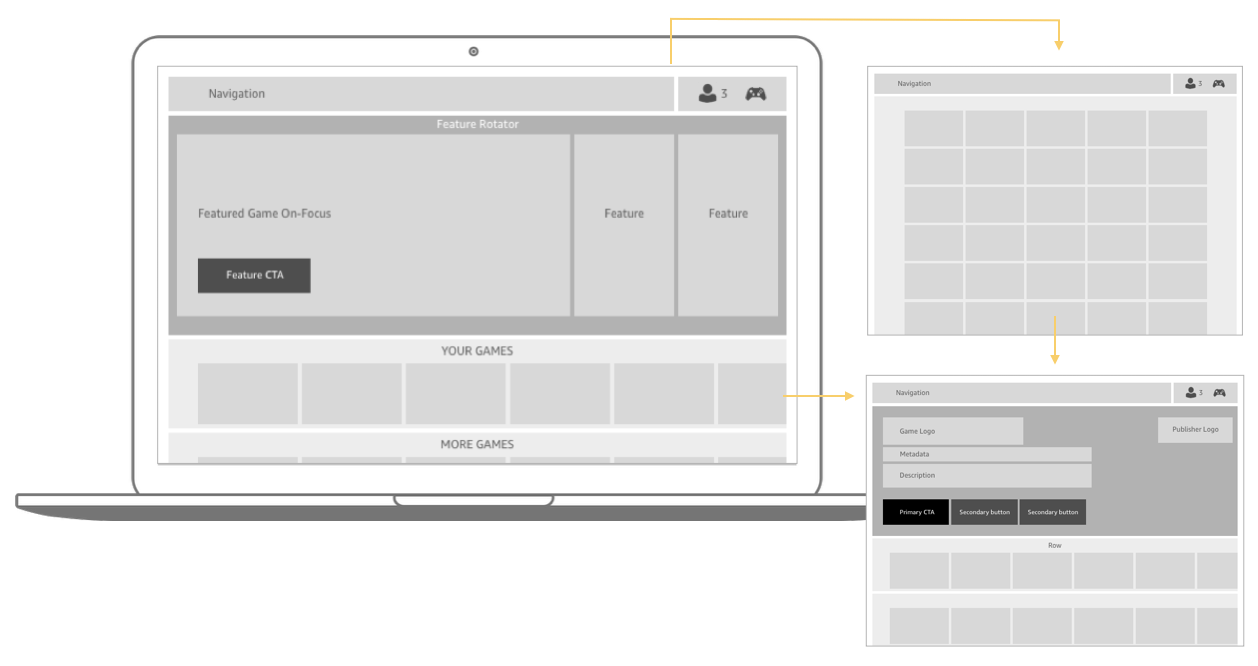
Principle driven planning
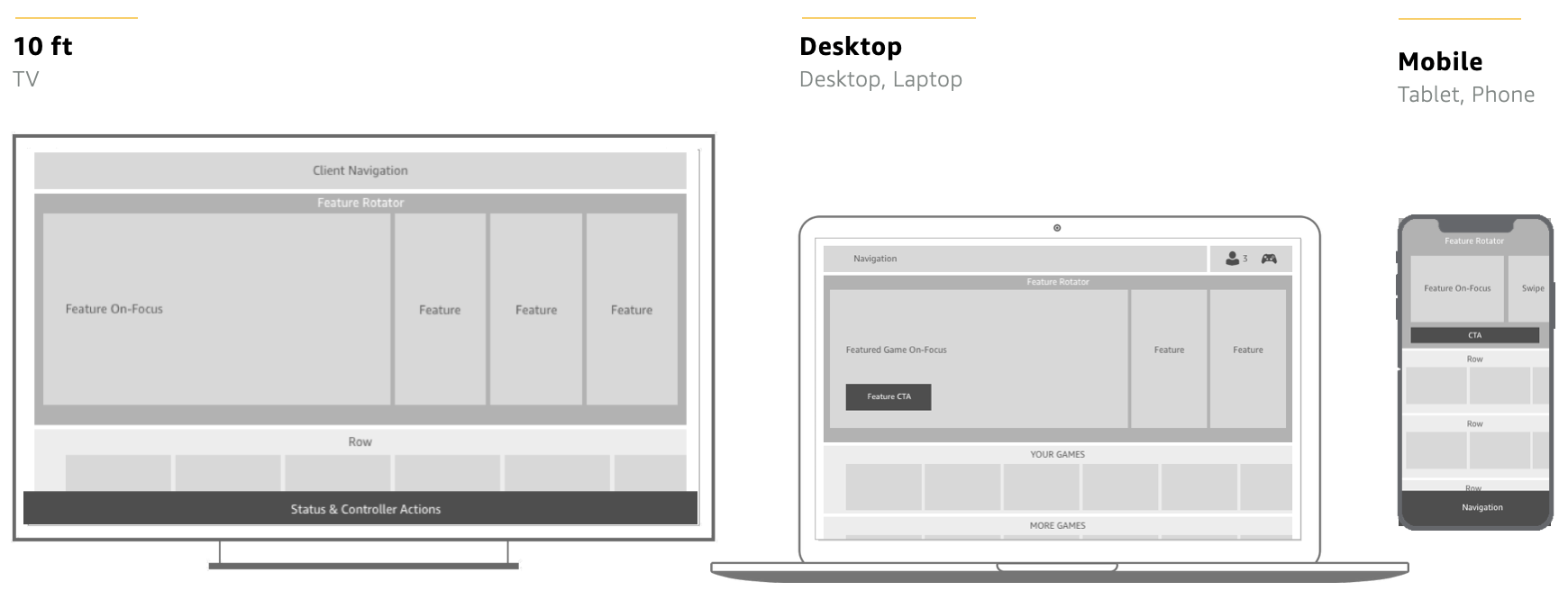
One of our principles was to build a single UI that could be adapted across modalities. Leaning on that principle, I further fleshed out the layers of the UX, while also aligning with engineering around scope constraints.



Iterate and refine with usability
Once we identified the UX models to test, usability quickly helped identify friction points, and the feedback loop refined nuances.
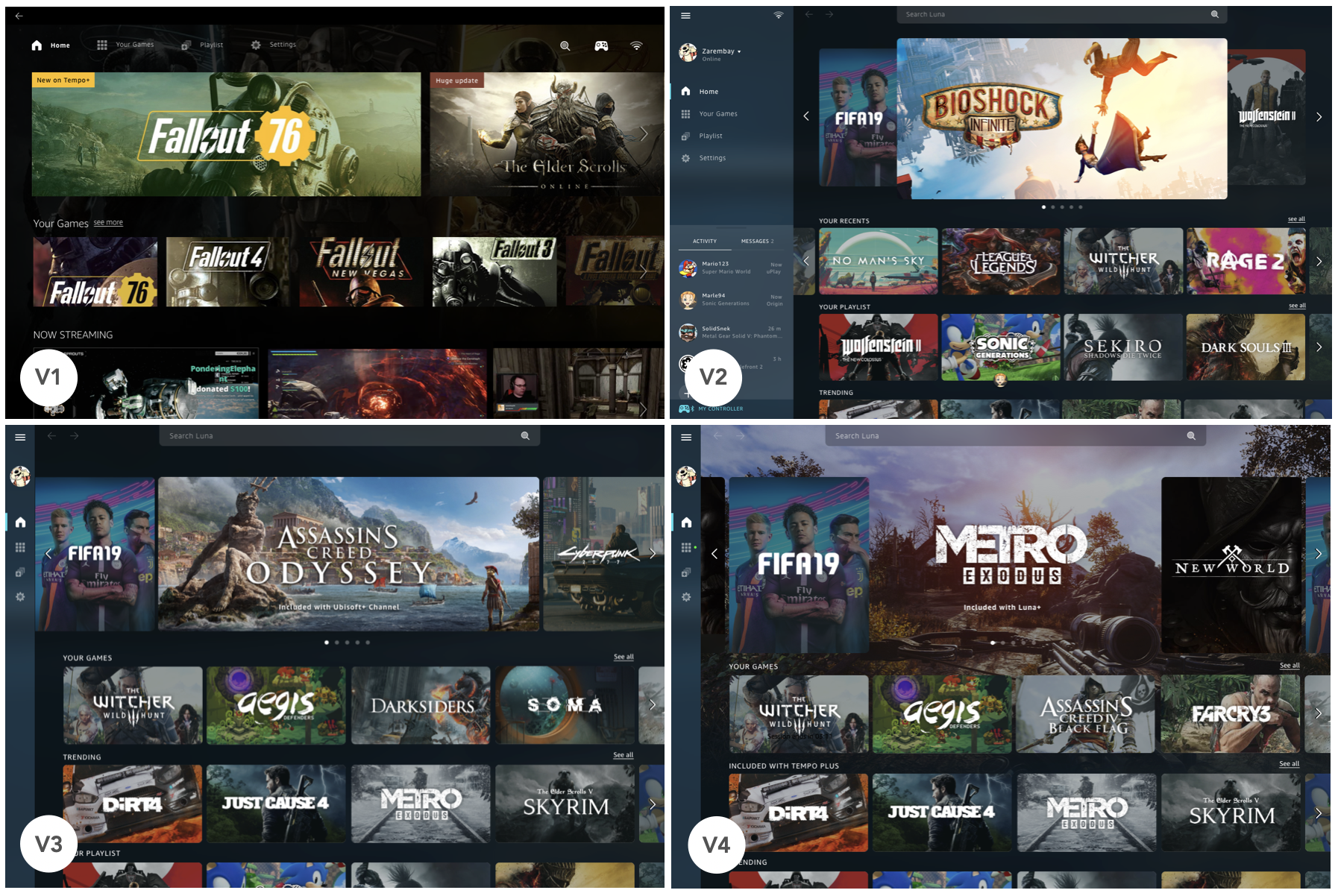
SOLUTION
DISCLAIMER: All game artwork featured here is for-placement-only, and does not imply Amazon is planning on licensing any games here. I personally chose specific games/publishers because I enjoy them, not because Amazon will be offering them.
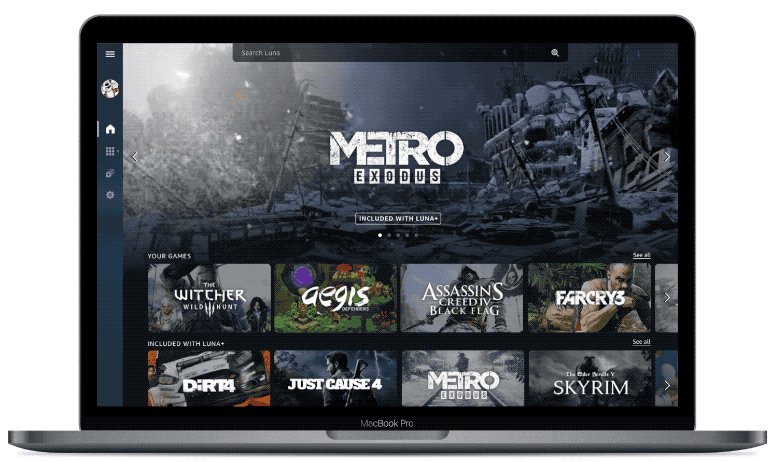
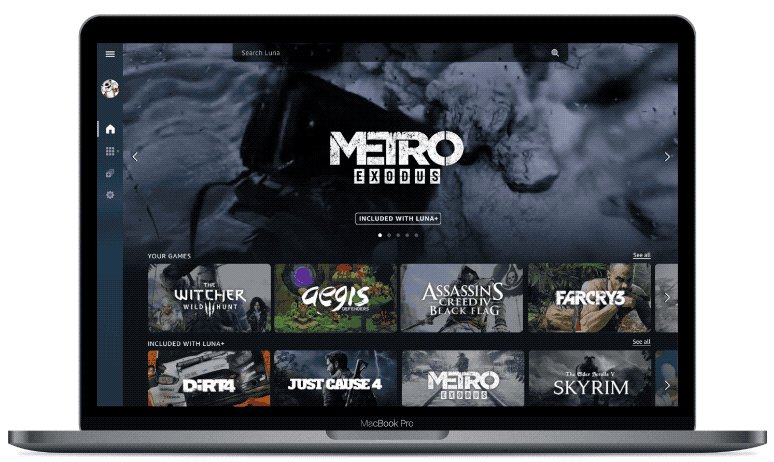
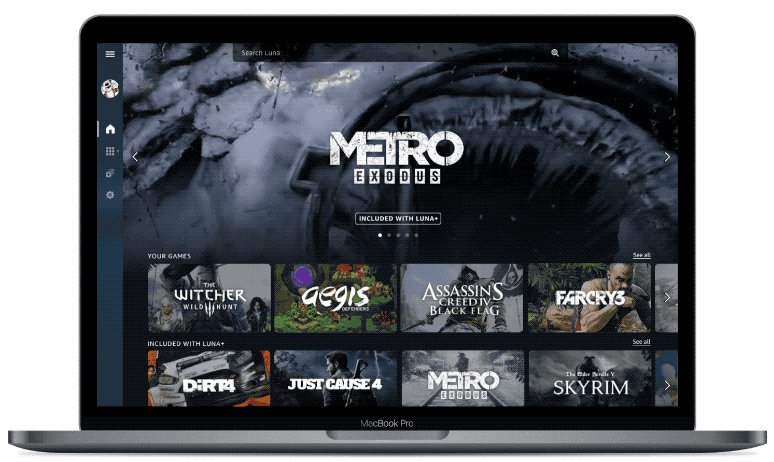
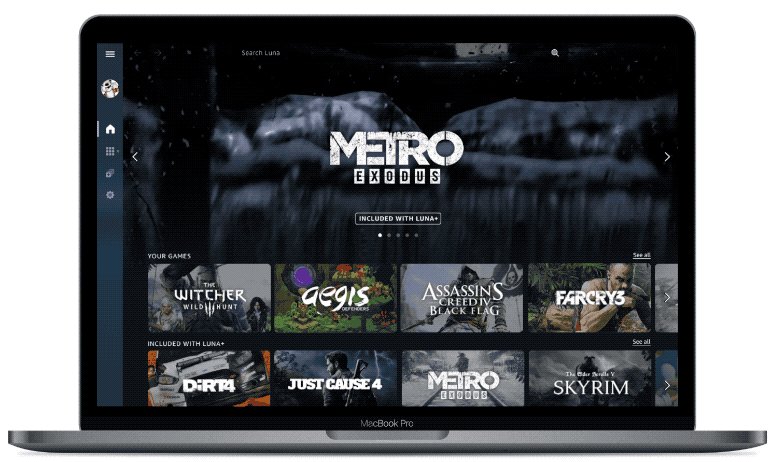
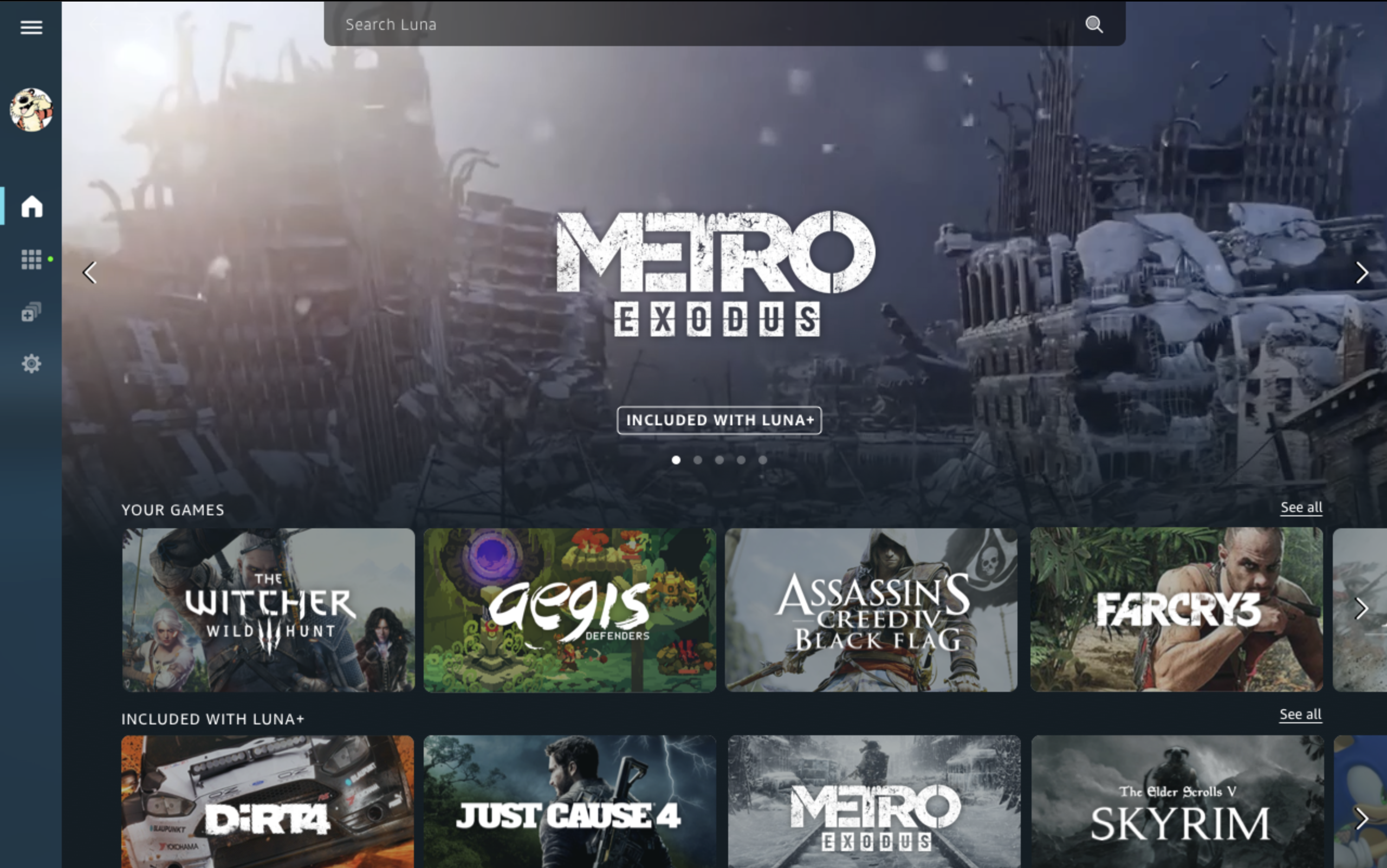
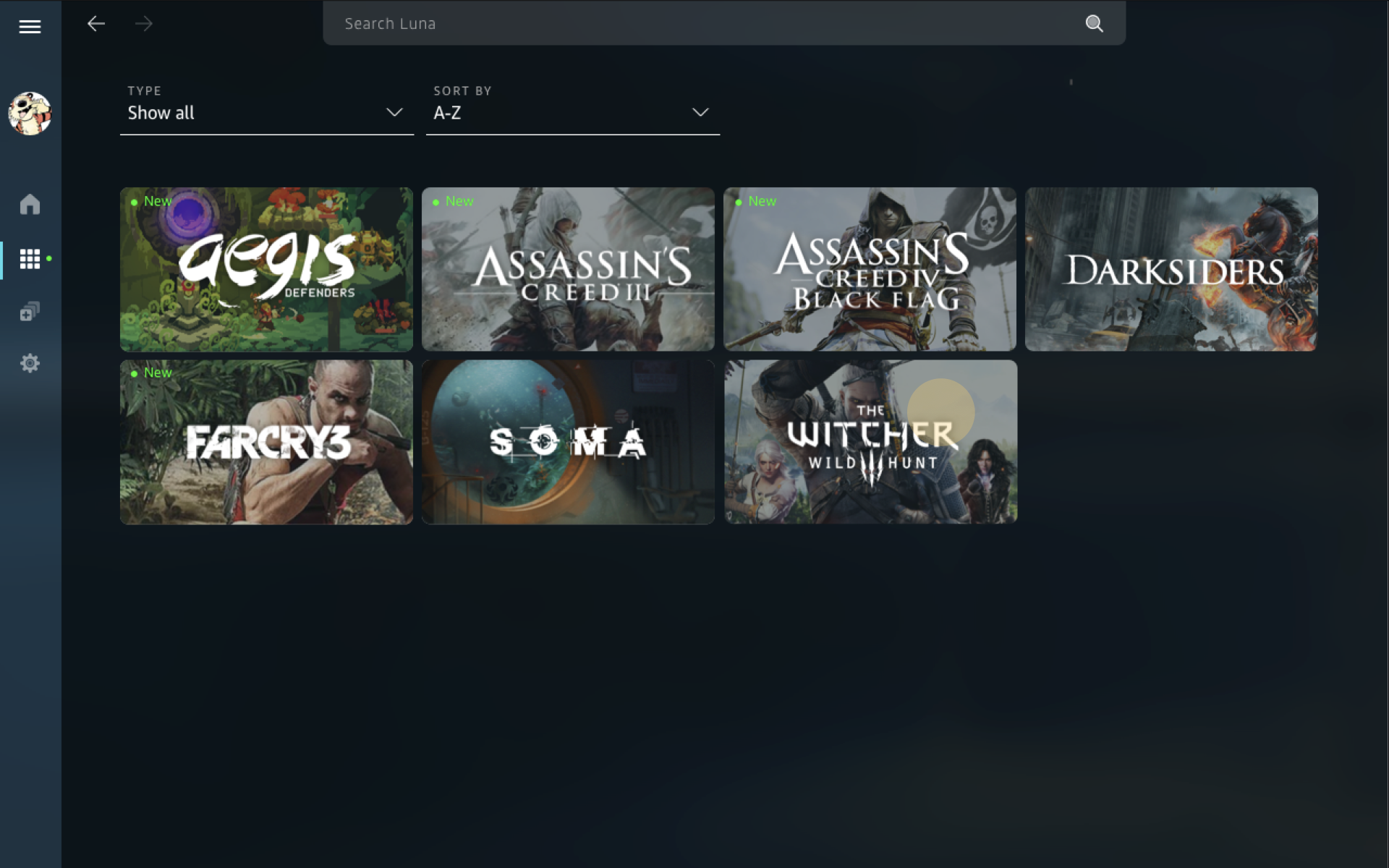
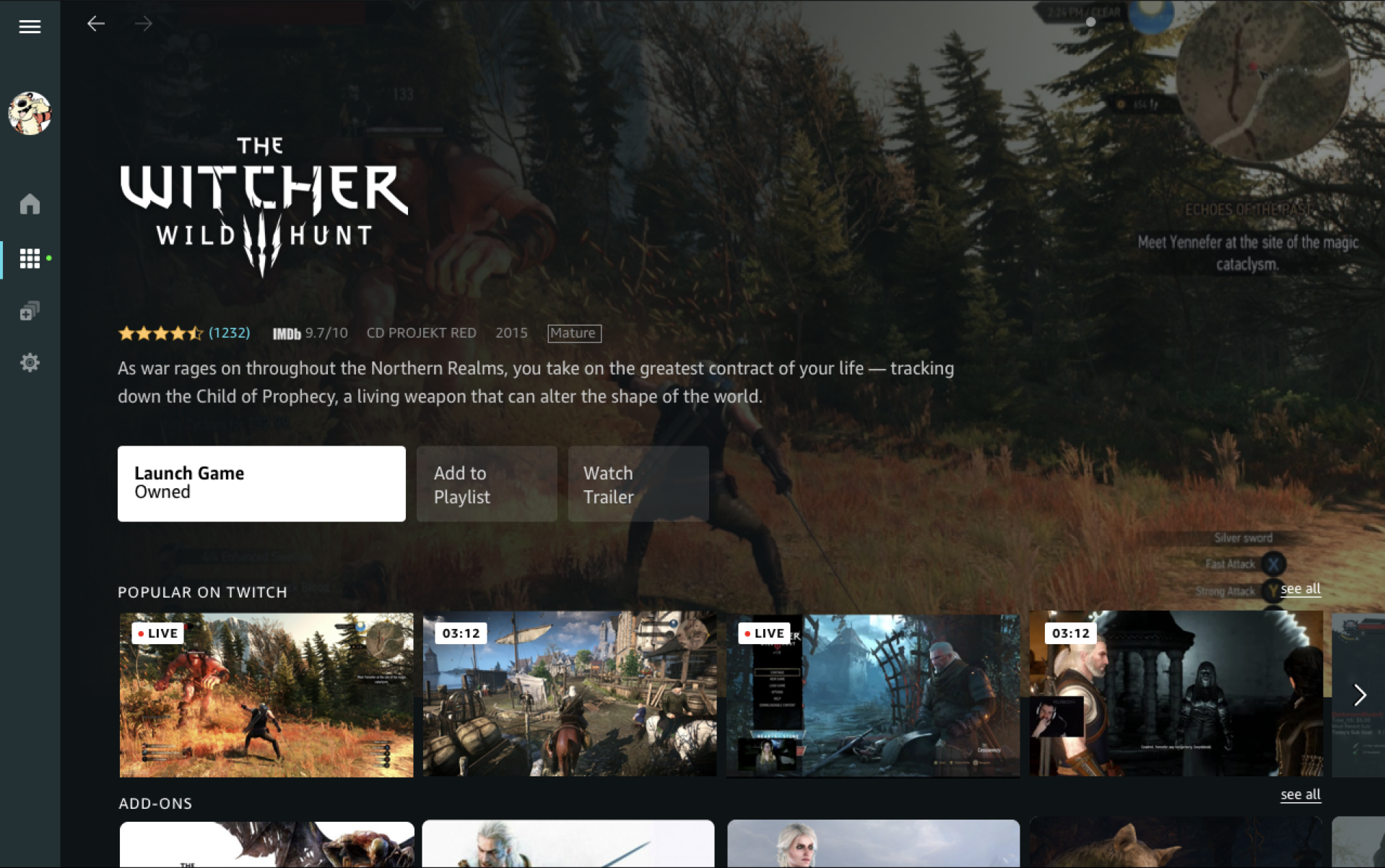
Desktop
The final product makes a gameplay preview the hero, with standardized artwork helping keep the experience easy on the eyes. Siderail navigation is specific to desktop, and is the one component we decide to optimize for every modality seperately.


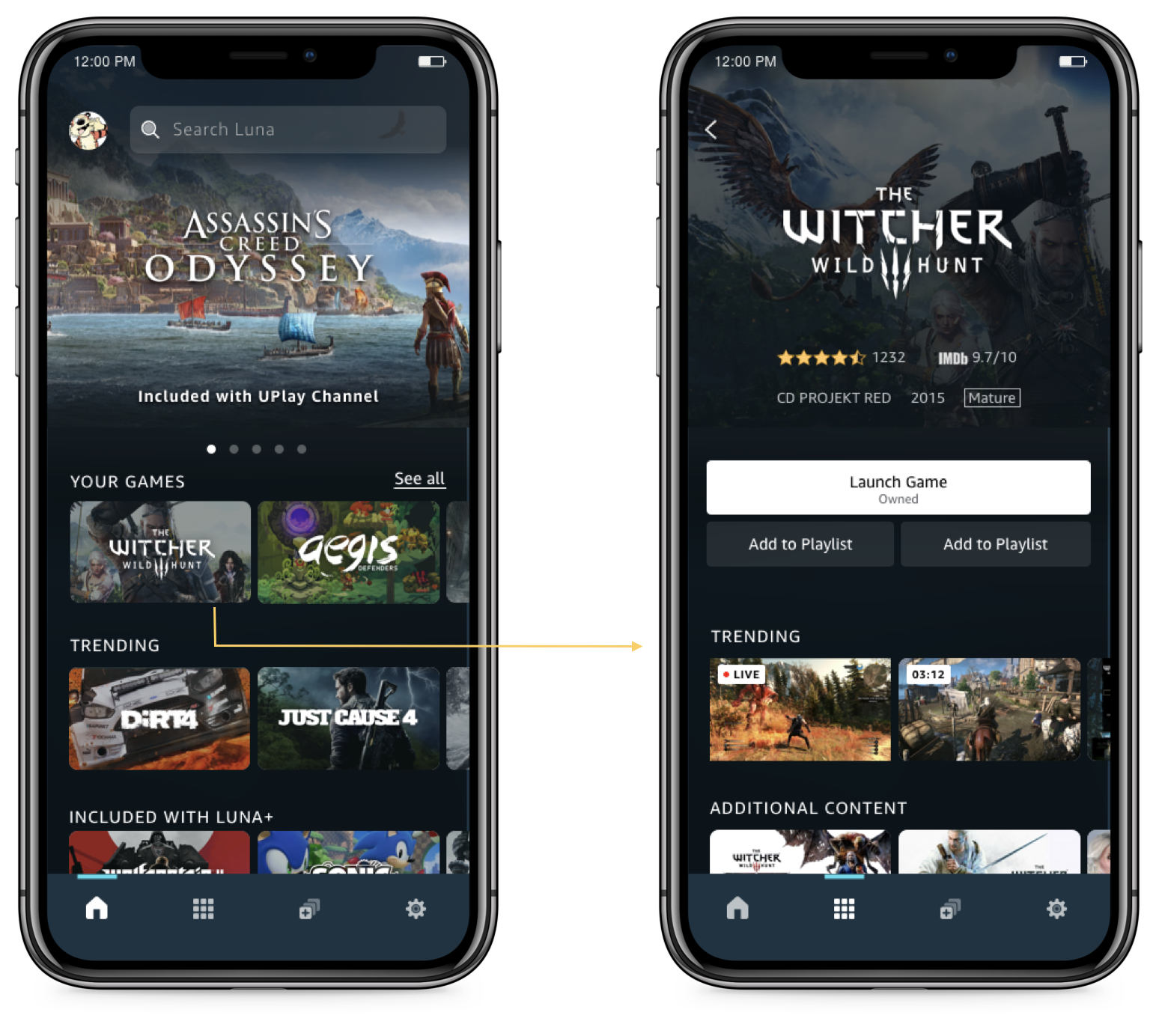
Mobile
Mobile features same heirarchy, with a simplified detail page which omits any secondary information that isn't critical to evaluation and gameplay.
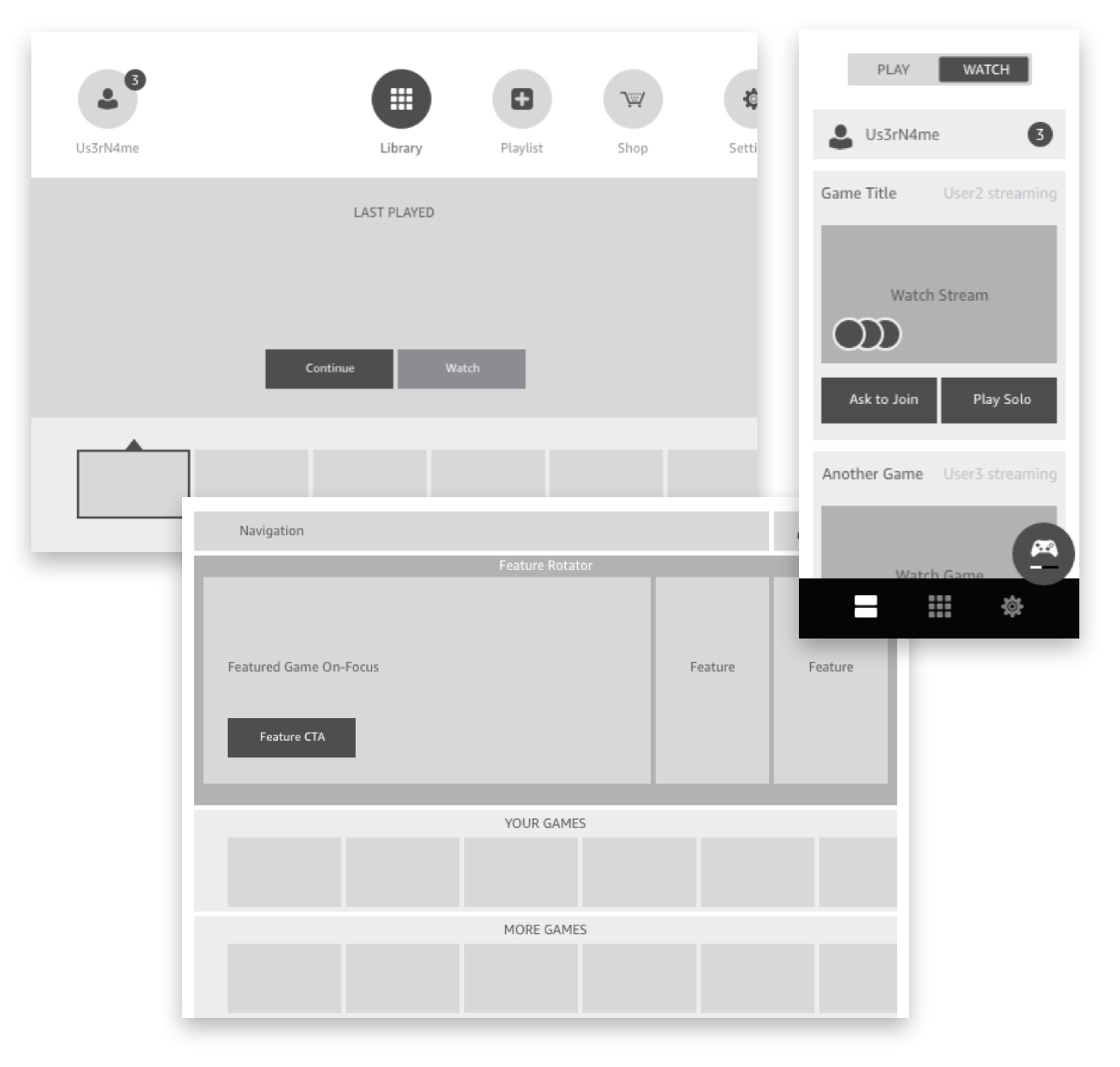
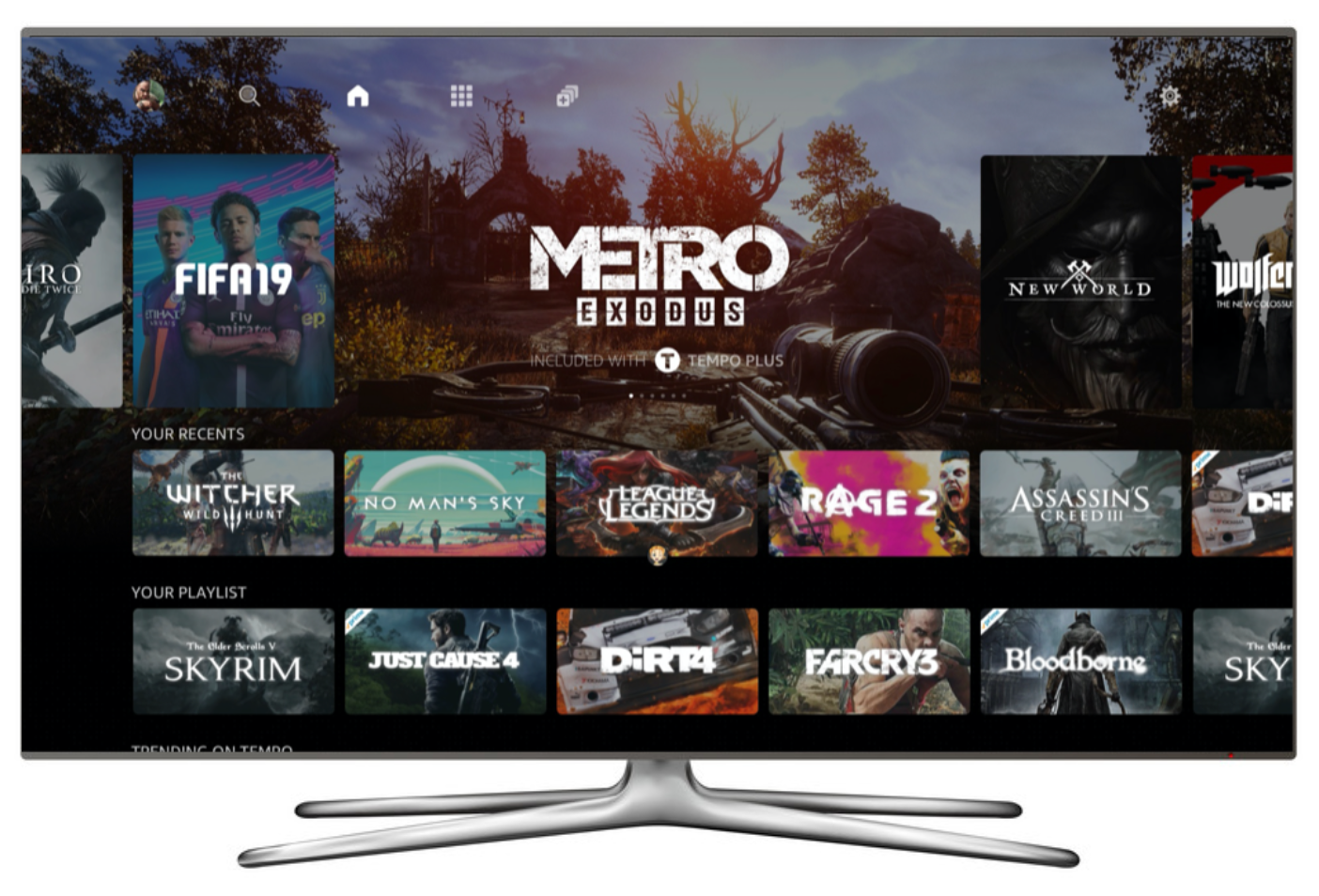
TV
Together with another interaction designer, I designed the TV/10ft experience of Amazon Luna (I designed low/medium fidelity experiences). This experience leans into recognizable navigation placements already found on FireTV, while still following the same high-level mental model mentioned above.


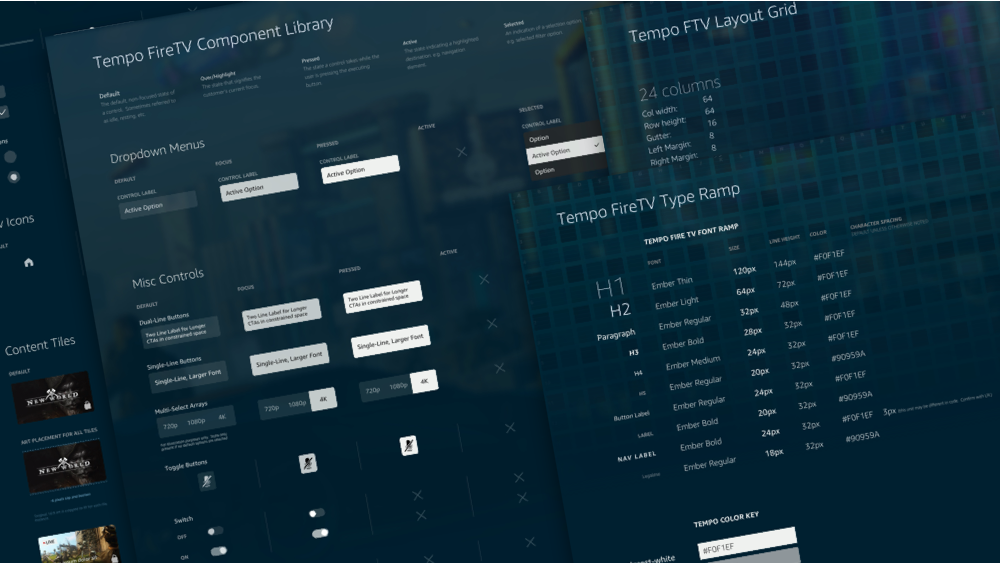
Design System
A foundational design had to be built, which was done as a collaboration and shared responsibility across our design team (by the time we got to this step, we had grown from myself as sole designer into small studio).
OUTPUTS
SENSITIVE CONTENT REDACTED

Game Clients
As the first designer, and then design lead on Amazon Luna I drove design on desktop clients and mobile. I also designed the FireTV UX up to medium fidelity, before handing off to an interaction designer.

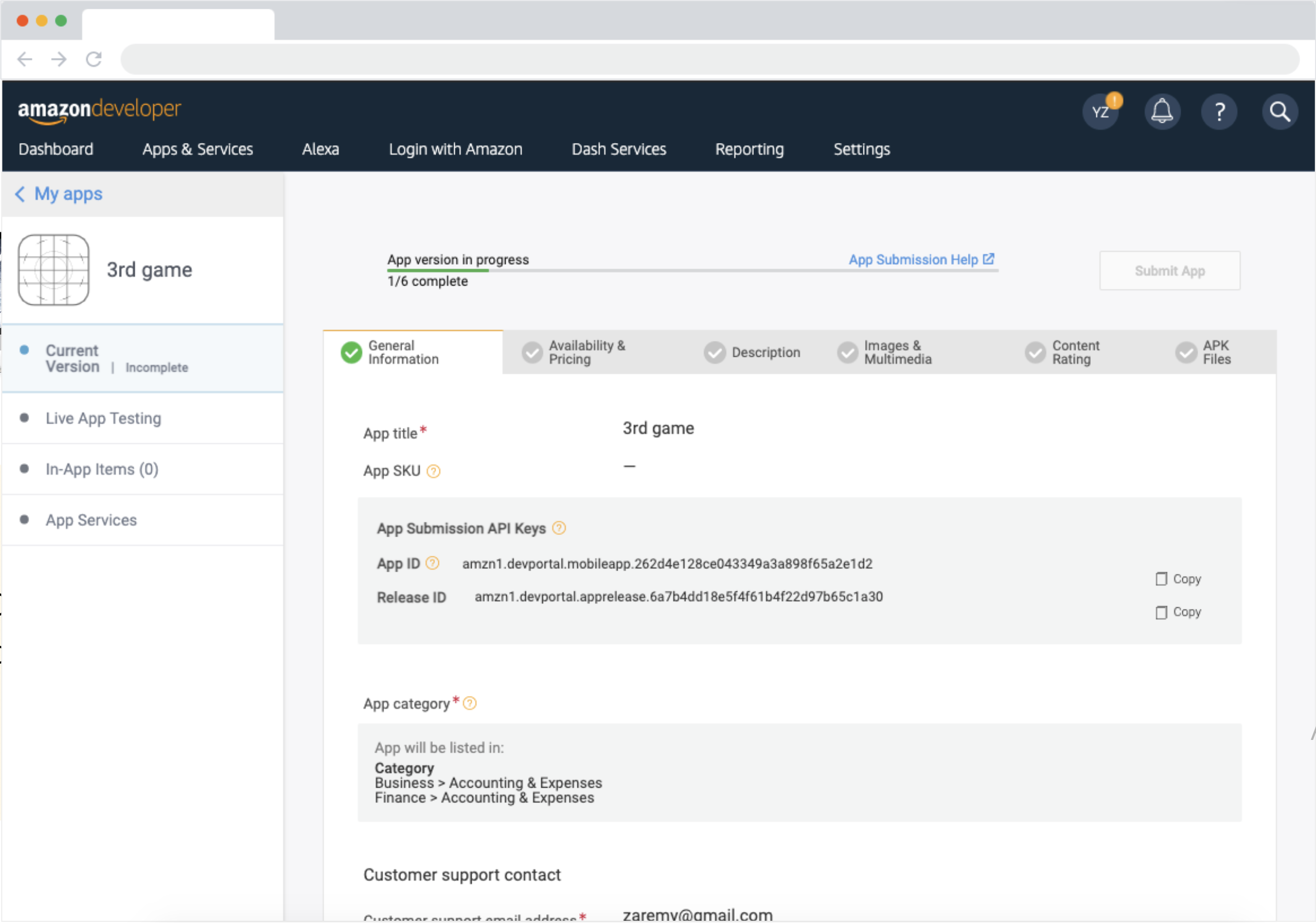
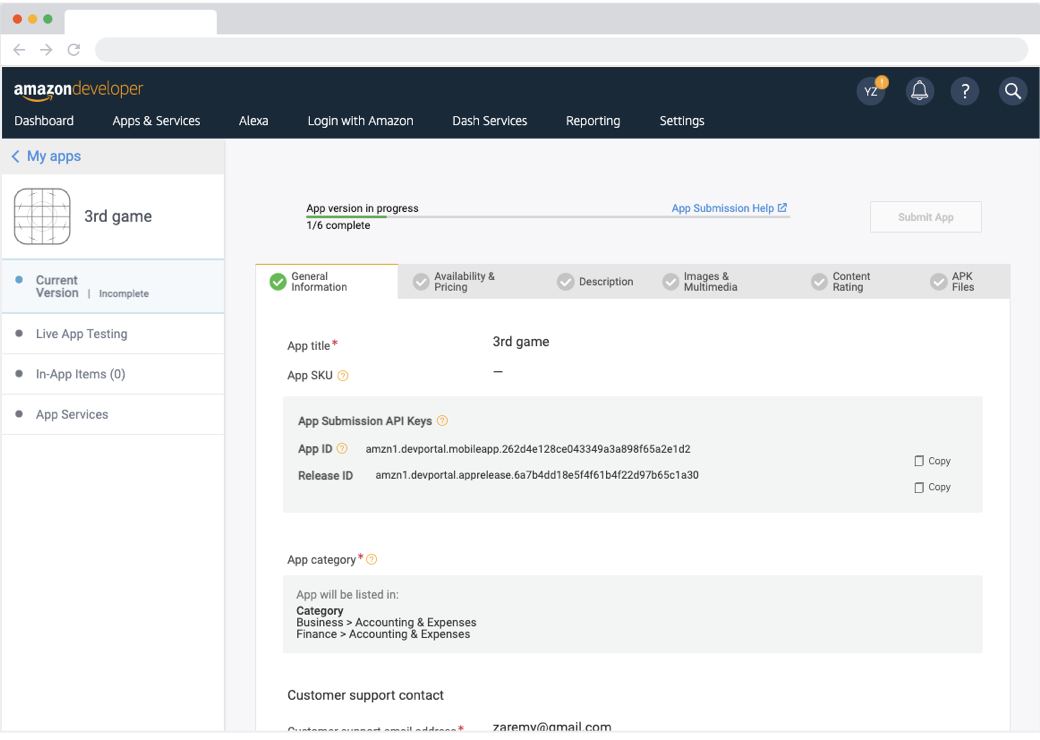
Developer Portal
I designed the alpha game submission workflow in Amazon's developer portal which publishers use to upload games onto Luna, before handing off to a ux design colleague who refined the launch version.

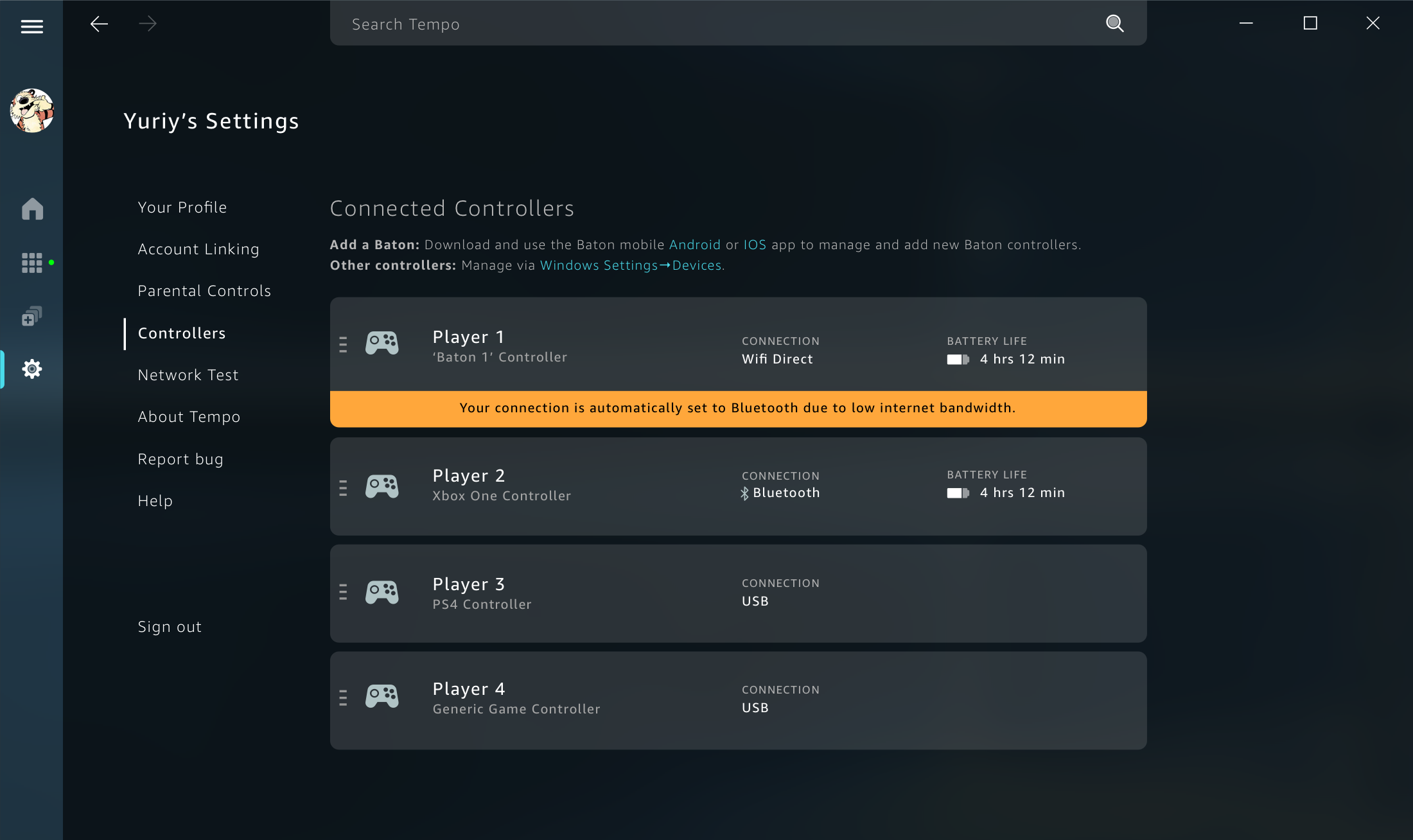
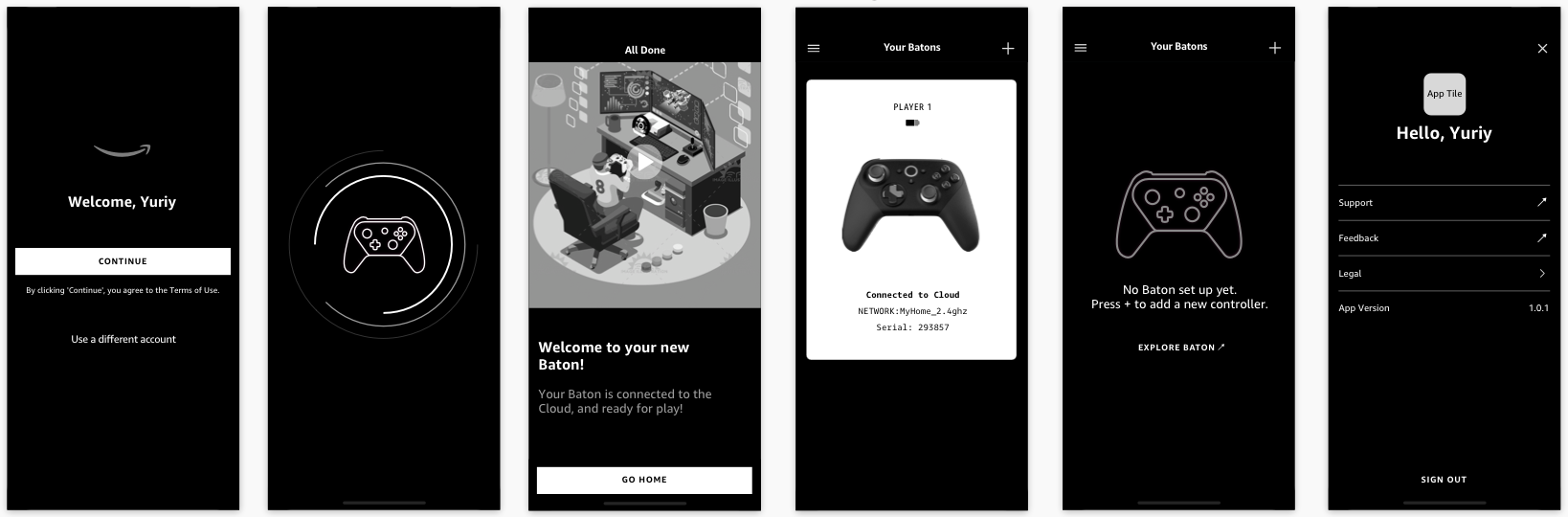
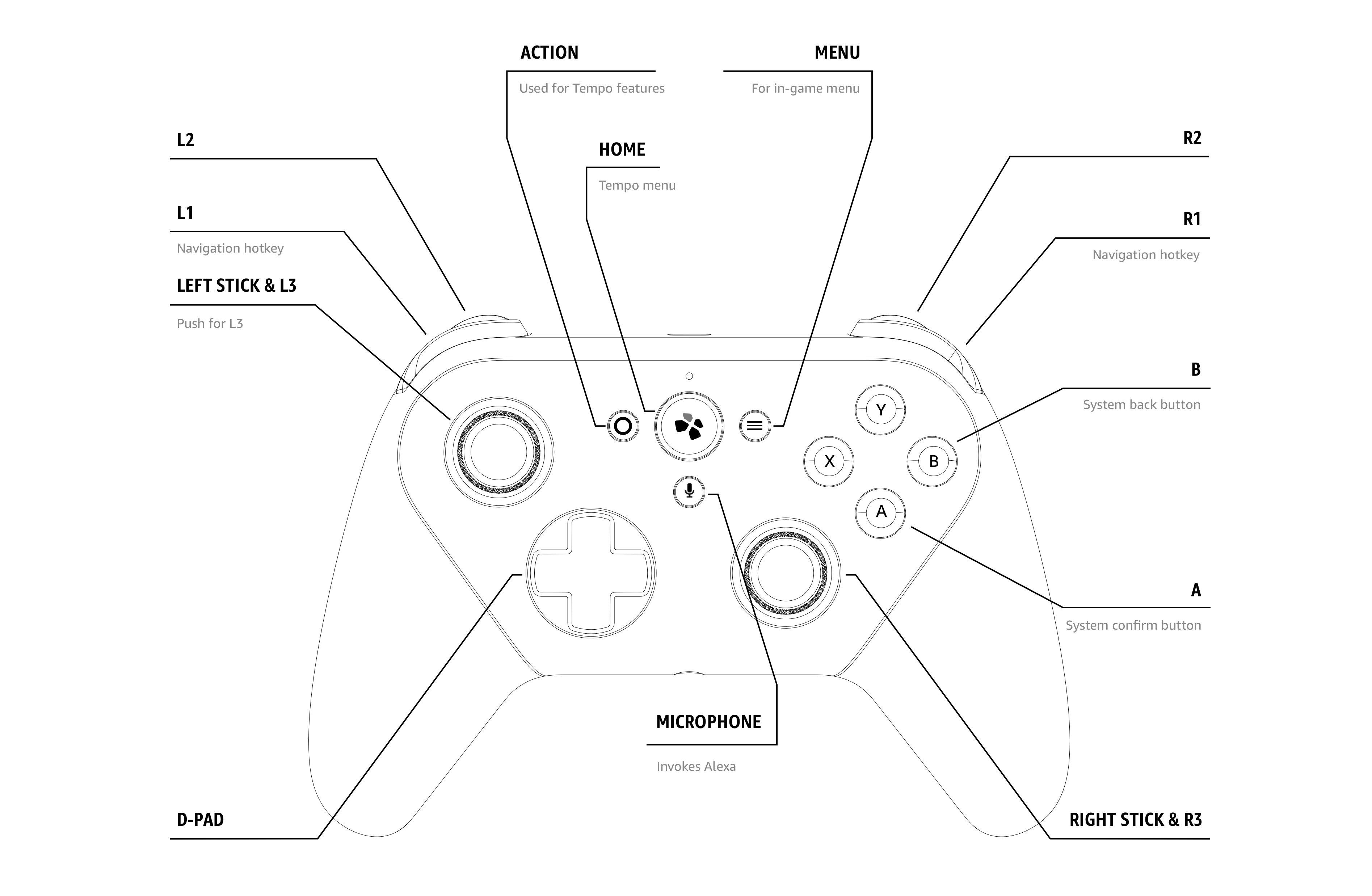
Controller UX
I led UX on the Luna Controller companion app, as well as the button mapping on the hardware itself. Branding was applied to the companion app by a talented visual designer.
Desktop Client Home

Desktop client game library

Desktop client detail page

Desktop client settings

Controller companion app UX flow

Controller button UX

Developer portal UX